Hey!! YO!! ワッツアーーーーップ!! メーーーーン!!
ハイパーWEBクリエイター、ロックオン柳田が代表のWEB制作会社「ホームランオフィス」のコーポレートサイトリニューアル作業で起きている
「サイトの表示速度」問題。
WEB系検証記事、こっからはさらに速度を上げ、PageSpeed Insightsで計測した速度評価を公開公開大公開!!
前編の茄子の数はラッキーセブンの7でした!
そして今回の茄子はいったい何個あるのか!!
いってみよー!!!!
検証1:まずWEBフォントも「Vanta.js」のアニメーションもONのフルモードの点数!
遅くなる要因だろなーと思われるのは4つ。
WEBフォント
- NotoSansJP
- Robot
- Font Awesome
の3つ読み込ませてます。
そして問題の「Vanta.js」のJSアニメーション。
「PageSpeed Insights」はモバイルでの点数を見ます。
計測対象はフルモードのさっきも見てくれたリニューアル中のマイコーポレートサイト。
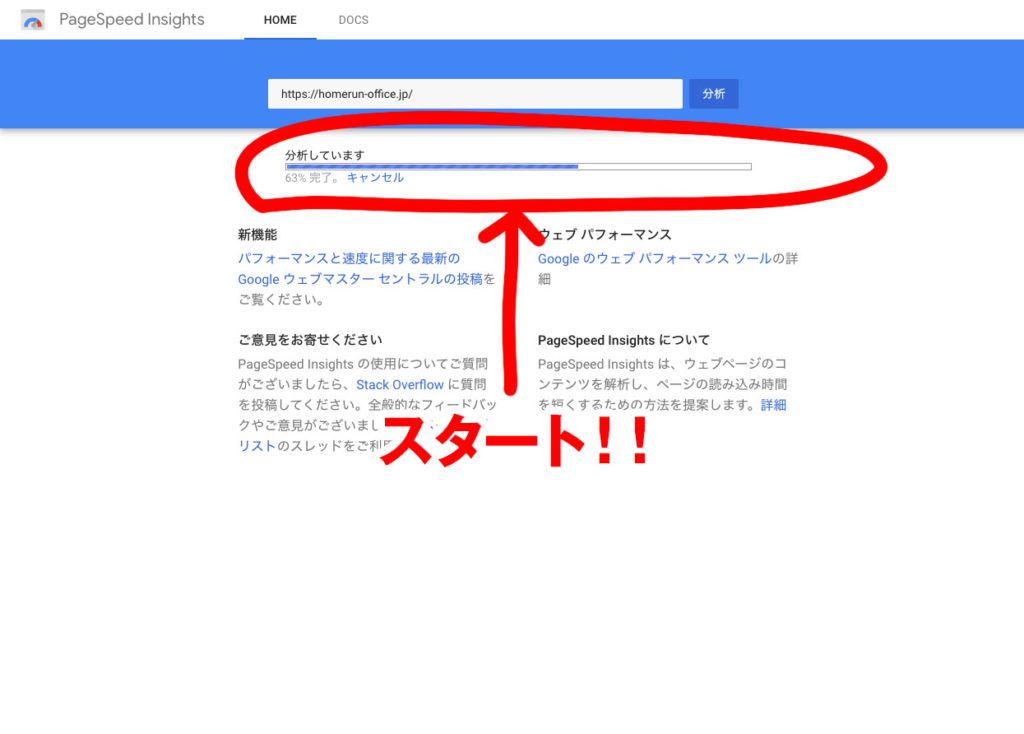
Let’s計測スタート!

↓

えっっっ!?!?

4点!?!?!?!?!?

ちょっ、俺ってば「ハイパーWEBクリエイター」・・・
もちつけ俺!!!!
「いや、それ、落ち着け!!!!」
東京ホテイソンが頭によぎる・・・
検証2:ちょっ、雑記ブログ「ザ☆記」は何点なん!!!!
計測しなす🍆

ほっっ・・・
この程度だったら全然オーライ。
普通の学校入学できる。
検証3:アニメーションONでWEBフォントFont AwesomeをOFFの点数
この状態を計測しなす🍆
https://homerun-office.jp/index_test.html

ッゴ ッガ ッベ!!!!
5点!!!???
ほぼ変わらん!!!!
Font Awesomeは速度に関係ないってこと!?
次ぃぃぃぃぃ!!!!
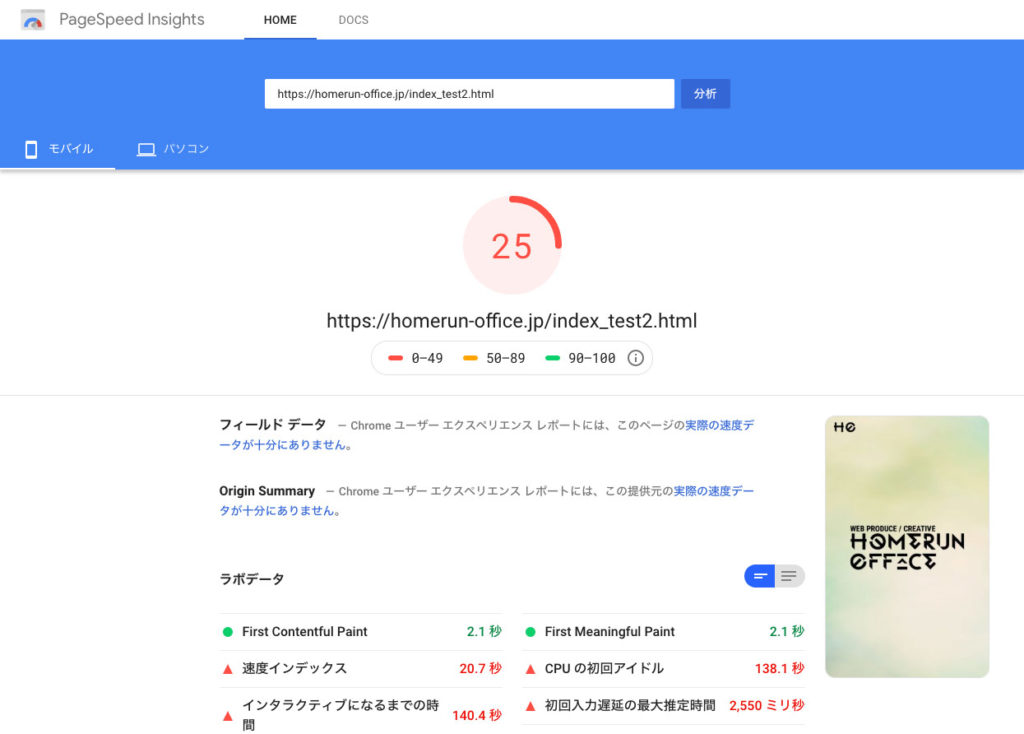
検証4:アニメーションONでWEBフォントFont AwesomeとNotoSansJPをOFFの点数
ハァハァ(´Д`;) ハァハァ
この状態を計測しなす🍆🍆
https://homerun-office.jp/index_test2.html

上がったーー!!
WEBフォントNotoSansJP20点分も持っていっとたんか!?!?
犯人はお前か!?!?
次ぃぃぃぃぃ!!!!
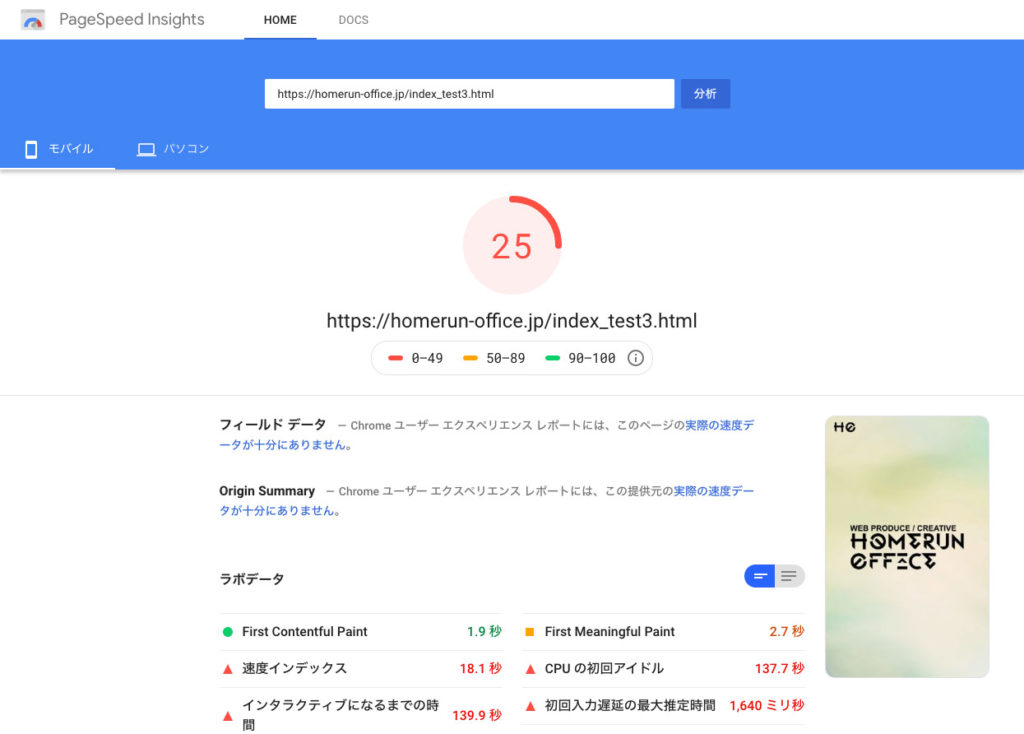
検証5:アニメーションONでWEBフォントFont AwesomeとNotoSansJPとRobotoをOFFの点数
WEBフォント全部OFFったれーーー!!
どやさーーー🍆🍆🍆
https://homerun-office.jp/index_test3.html

かーーーわーーーらーーーんんんんーーーーー!!!!
変わらん!
NotoSansJPを犯人呼ばわりしてごめんよおおおお!!!!
次ぃぃぃぃぃ!!!!
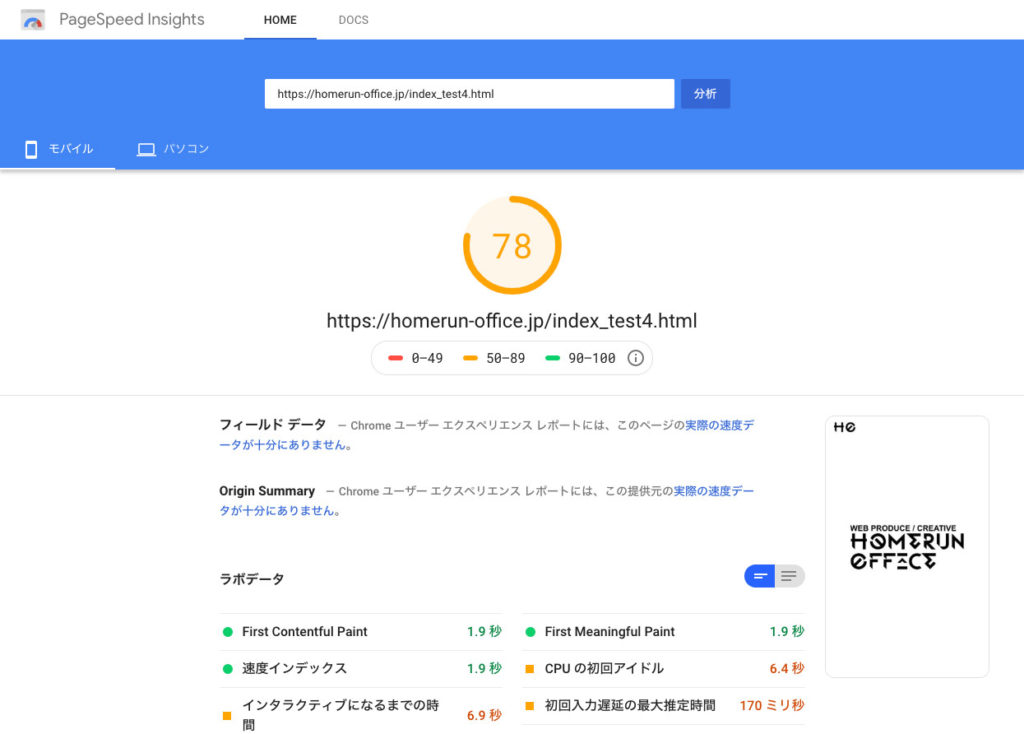
検証6:WEBフォントもアニメーションも全部OFFった点数
もう、いや(;ω;)
計測しなす🍆
https://homerun-office.jp/index_test4.html

上がるよねーーーー(;ω;)

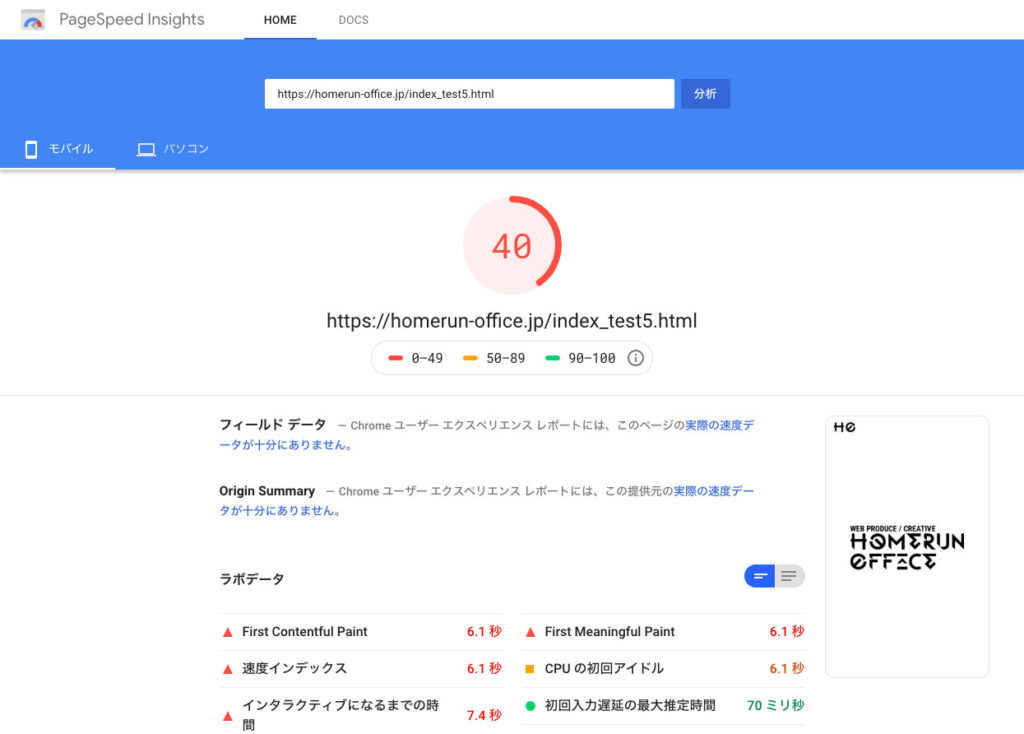
検証7:最後にWEBフォントはONでアニメーションだけOFFにした点数
・・・🍆🍆🍆🍆🍆
https://homerun-office.jp/index_test5.html

40・・・
WEBフォントどれかOFFったらもうちょっと点数上がるんでしょうね(;ω;)
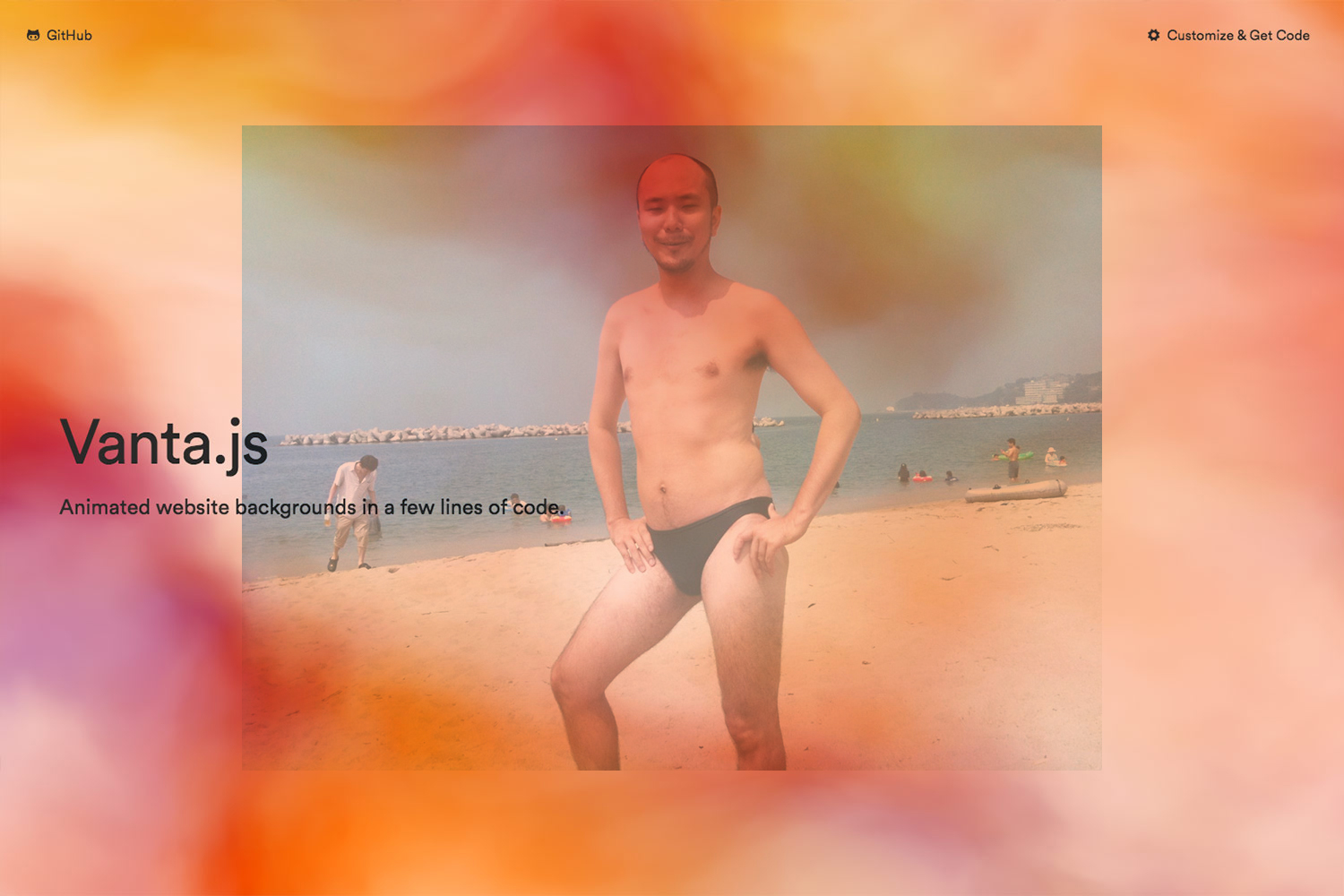
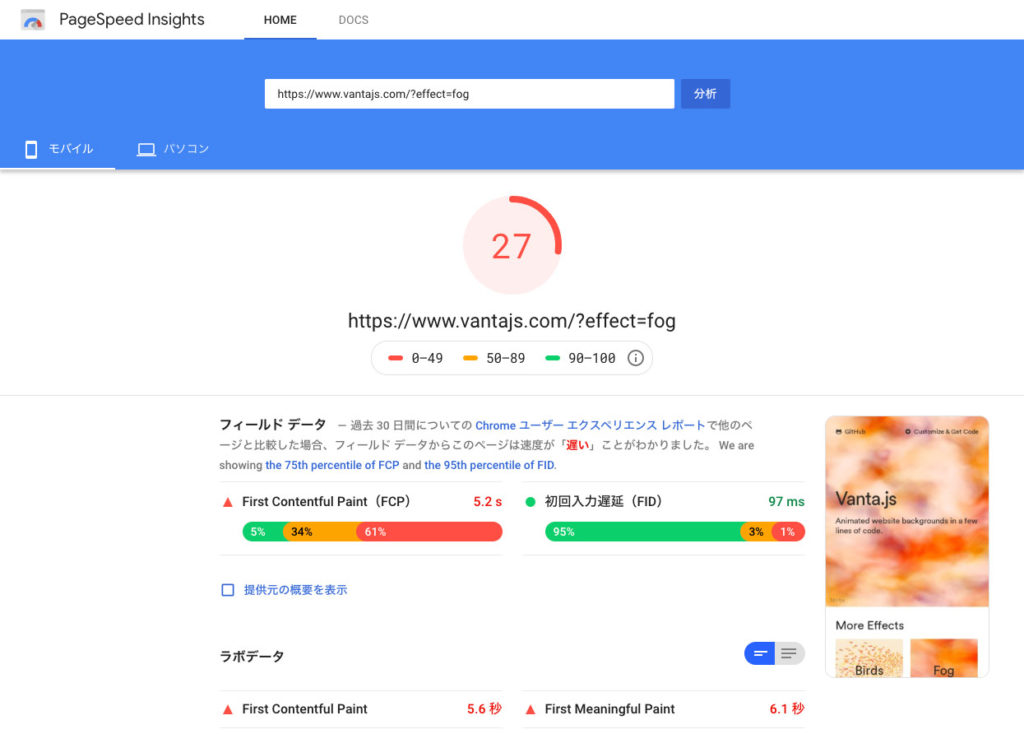
検証8:ちなみに「Vanta.js」のサイト計測したらこれ・・・

にぃじゅうなな・・・
思い出してください
なので、リニューアルの見てくれの部分に関しては
・超絶COOLであること
を、テーマにやっちゃえロックオン。
初動、どーしよーーー
誰かに頼って何かを創るってのと、頼ったもの有りきで出発しちゃったから・・・
誰か「Vanta.js」速くしてくれないかな・・・
てか、全面にアニメーション背景やってるからそりゃ遅くもなるんだけども・・・
だーーーけーーーどーーー
俺俺俺俺は「ハイパーWEBクリエイター」!!!!
実験検証調子どう!!!!
以上を踏まえて「ちゃんと発信できる会社のサイト制作」続けます!!!!
近日公開!!
あ、弊社ではこういった表示速度の課題を解決することもやってるので、興味ある方はお問い合わせくださいませ〜〜〜〜
問い合わせ先はSNS経由で!
■Facebookページ
https://www.facebook.com/homerunoffice/
■Twitterアカウント:ロックオン柳田
https://twitter.com/rockon_yanagida
ってことで今日はここまで!!!!
読んでくれたみんな!!!!
ありがとう!!!!

あ、後編から読んじゃった人、茄子についての説明も書いてるので前編もあるから読んじゃってくださいね〜〜


※後編は24茄子でした♪