Hey!! YO!!
ワッツアーーーーップ!! メーーーーン!!
ハイパーWEBクリエイターでラッパーの俺、ザッキザキのロックオン柳田の俺俺俺俺のWEB制作会社「ホームランオフィス」のコーポレートサイトをリニューアル中!
But・・・・・・・
「サイトの表示速度」
が超絶気になる事案発生ーーー!!
ピーポーピーポーPeopleですわ!!
WEBのことなんてどうでも良いZ!! って人でも90秒くらいで読める記事なんで読んでみ!へーーーってなるで〜〜。
あと前置き長いからところどころ茄子入れといたよー。見つけてねー。
Here we go!!

初動はめっさカッコいいアニメーションエフェクトを見つけたので実装したくなったんだ
ほら、俺ってばさー、超絶COOLじゃん?
だから企業カラー、イメージなんかも超絶COOLにしたいと思っちゃってさー。
え?それって事業主として短絡的じゃないかって?
後からついてくるもんやからええんちゃう?
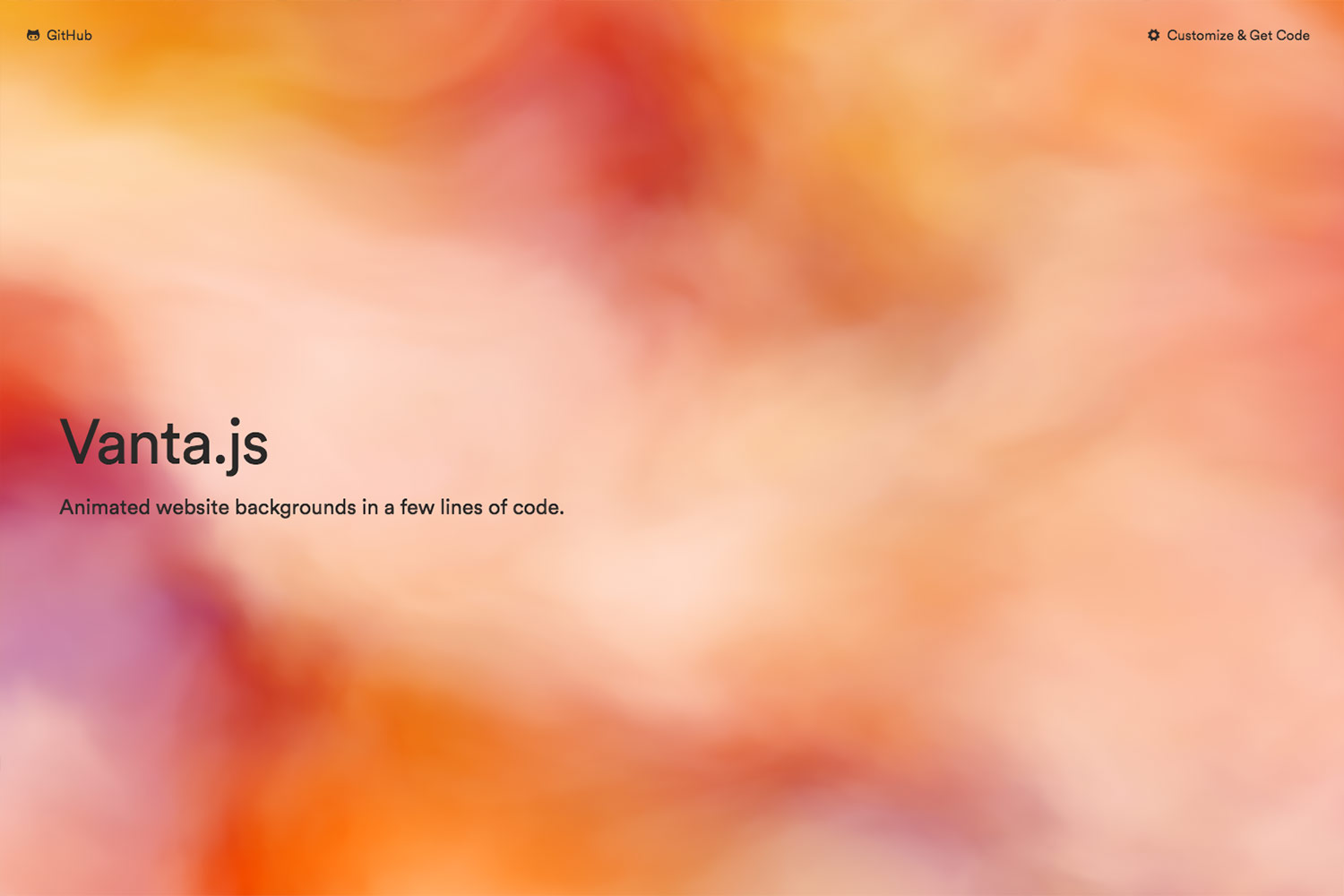
ってことで、見つけた超絶COOLな背景アニメーションライブラリ「Vanta.js」!!
いやー、めっさカッコいいわ〜。見てみて〜〜

2018年にGitHubで公開されたっぽくて、国内で実装してるサイト見たことない。
ググってもQiitaでHI-ROKIさんという方の記事くらいしか出てこない。

こりゃ早いもん勝ちだー!と息巻き実装プランに盛り盛り盛り込みまくり🍆
どーせだったらWEBフォントも実装してCOOLさを神レベルまでヒウィゴーしたろってことで、Googleフォントも読み込ませた。
なので、リニューアルの見てくれの部分に関しては
超絶COOLであること🍆
を、テーマにやっちゃえロックオン。
アニメーションライブラリ「Vanta.js」乗っけました
俺ってば、20年くらいこの業界やっちゃっててさ、Flashなんかも通っちゃってるし、アニメーション実装したらクッソ重くなるってわかってるYO!?
知ってるよ。レンダリングの問題でしょ。
んだけどさー、jQueryやらHTML5やらCSS3なんか出てきてもう何年経ったYO?? 「Vanta.js」はクッソ最近のJSライブラリーなんだから処理速度上がってるっしょ?時代は「光」で「4G」だし、iPhoneっしょ?Androidもクッソ性能上がってるよ?スペックPCバリだYO!?
だけどさ、アニメーションライブラリ「Vanta.js」実装したら
速度「下がってんの」(KICK THE CAN CREWのあれ)
ガビーーーン

リニューアル作業中の「Vanta.js」実装した現状ちょっと見てみ。

表示速度どれくらい下がってんのかって?教えて「PageSpeed Insights」
ちょっとちょっと!見てくれた?ホームランオフィスのリニューアル中のサイト!
「Vanta.js」実装した背景アニメーション、クッソCOOLっしょ?
ローカルだったらあんま感じなかった表示速度。
だけどサーバーにアップしたら「んんん!?!?!?」ってなったの。
1ページしかなくってウッス薄の内容なのに、めさトロい(関西弁で遅い)。

トロいことによる弊害は
- 閲覧者は全然表示されないからサヨナラします
- Googleはページ表示速度をSEO(検索エンジン最適化)の判断基準にしてる。トロいサイトはユーザーマインドに即してないのでサヨナラしますね
ってことで、デメリットしかない。
そしてホームランオフィスのコーポレートサイトには前提条件がある。
それは
- デスクトップユーザー
- モバイルユーザー
どちらにも対応しなくっちゃってこと。
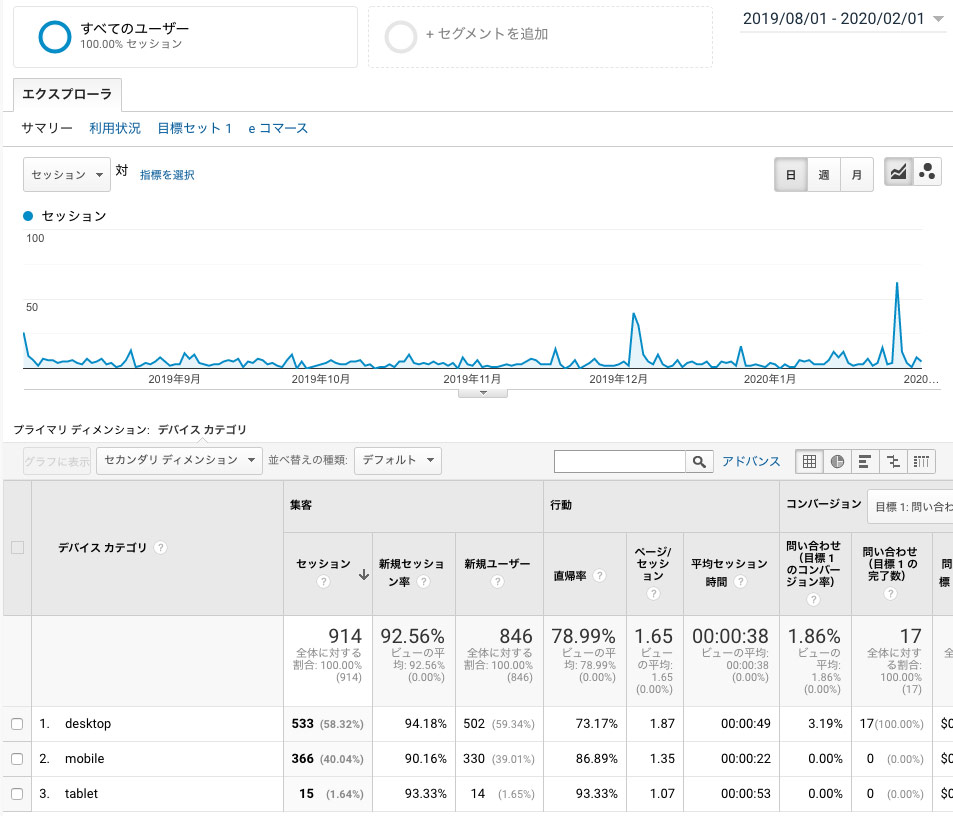
アクセス数クッソ恥ずかしい数字だけど、ここ半年くらいの公開しなす🍆

desktop 約58%
mobile 約40%
なので、どっちかに振ったサイトを作るんじゃなくて、どっちも考慮した設計にしなくっちゃいけなす🍆
- desktopはWiFiや有線でインターネット高速接続
- mobileは携帯の電波
速度を考慮しなくちゃいけなす🍆🍆
トロくなる要因として「Vanta.js」のアニメーション表示だけじゃなくって、WEBフォントもGoogleさんにリンクしてフォント持ってくるって行動なので、行って帰ってきてだから遅くなる要因として考えられる。
ってか、更新するようなことしてねーんだから、mobileからアクセスすんなよ、カーーーッペってオフィスにツバ吐いてやりましたわ。
あー、信じないでくださいね。ホームランオフィスのこと、どででも見てくれてる人はいるんだって「あざっーーーす!!」って感謝で北の方角向いて拝んだYO!!!!
そこで登場Googleが提供する速度の計測ツール「PageSpeed Insights」!!
表示速度教えて教えてー!

↓↓ 「衝撃の速度評価発表!後編へ続く!」 ↓↓